# How to integrate RWC to SalesForce Canvas App
RWC can be embedded to SalesForce system as third party application and can be used in VisualForce or Lightning templates. This step-by-step tutorial helps you to integrate RWC to your SalesForce website.
- Sign in to the developer console.
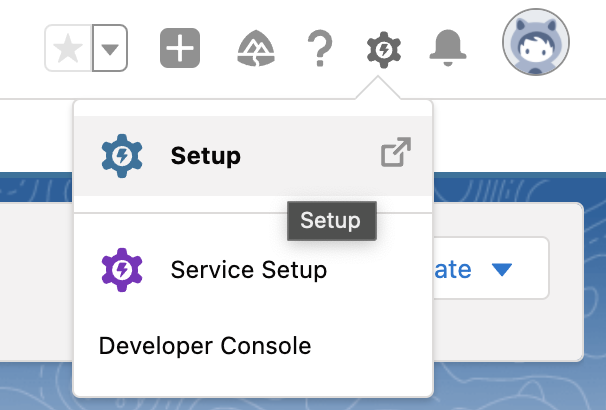
- Go to the Setup view.

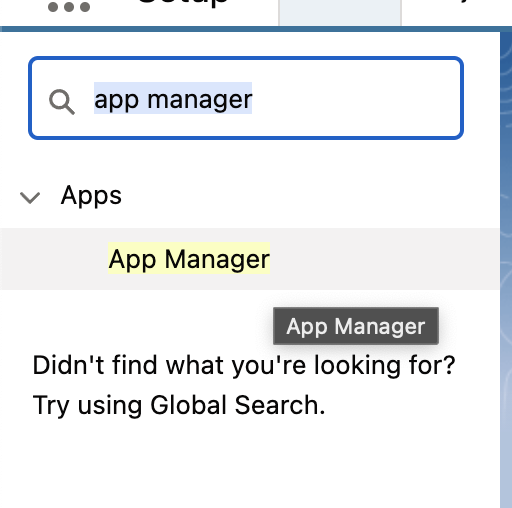
- In search field type 'app manager' and select suggested setting.

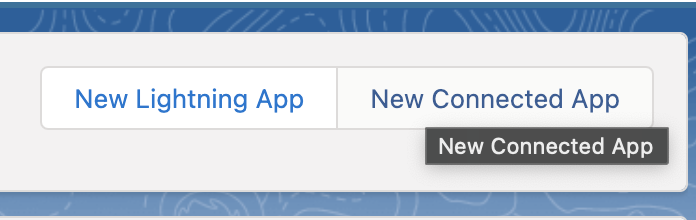
- To add third party app click 'New connected app' on the right side.

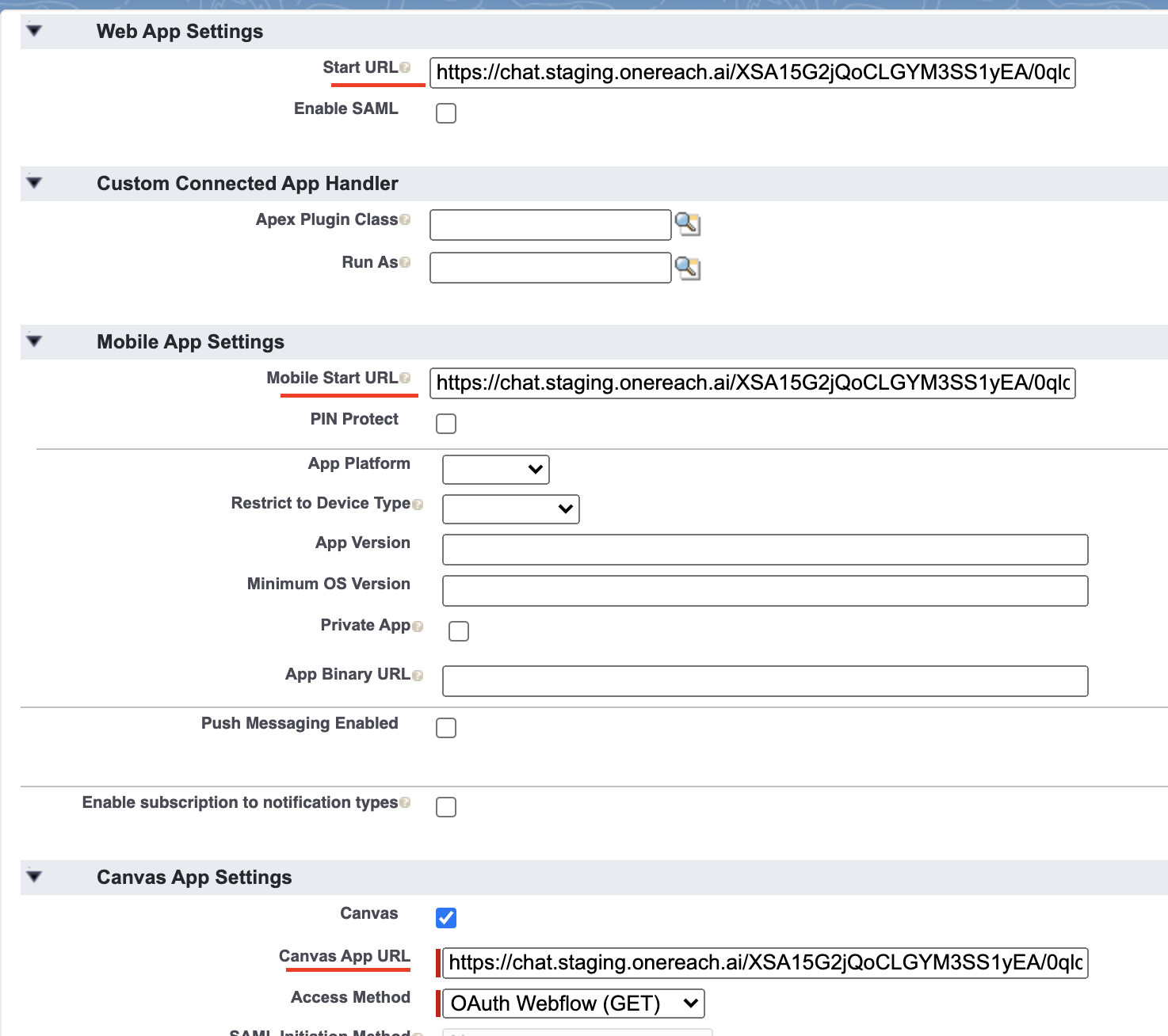
- Fill all required fields adding chat url here:

- Now you are able to use RWC as Canvas App in VisualForce or Lightning templates

# How to share events between RWC and SalesForce
WARNING
To receive events on Canvas App application has to be authorized. More about authorization you could find here: SalesForce canvas developer guide (opens new window)
- To send event from SalesForce to RWC app add canvas SDK to VisualForce app:

- Publish event using Sfdc helper:
<apex:page >
<script type="text/javascript" src="/canvas/sdk/js/31.0/controller.js"></script>
<script type="text/javascript" src="/soap/ajax/31.0/connection.js"/>
<button id="closeBtn">click</button>
<apex:canvasApp developerName="YOUR_APP_NAME_HERE" height="400px" width="300px"/>
<script>
var ctxlink = document.querySelector('#closeBtn')
ctxlink.onclick=function() {
Sfdc.canvas.controller.publish({
name : 'EVENT_NAME_HERE',
payload : {
myData: 'Some payload'
}
});
}
</script>
</apex:page>
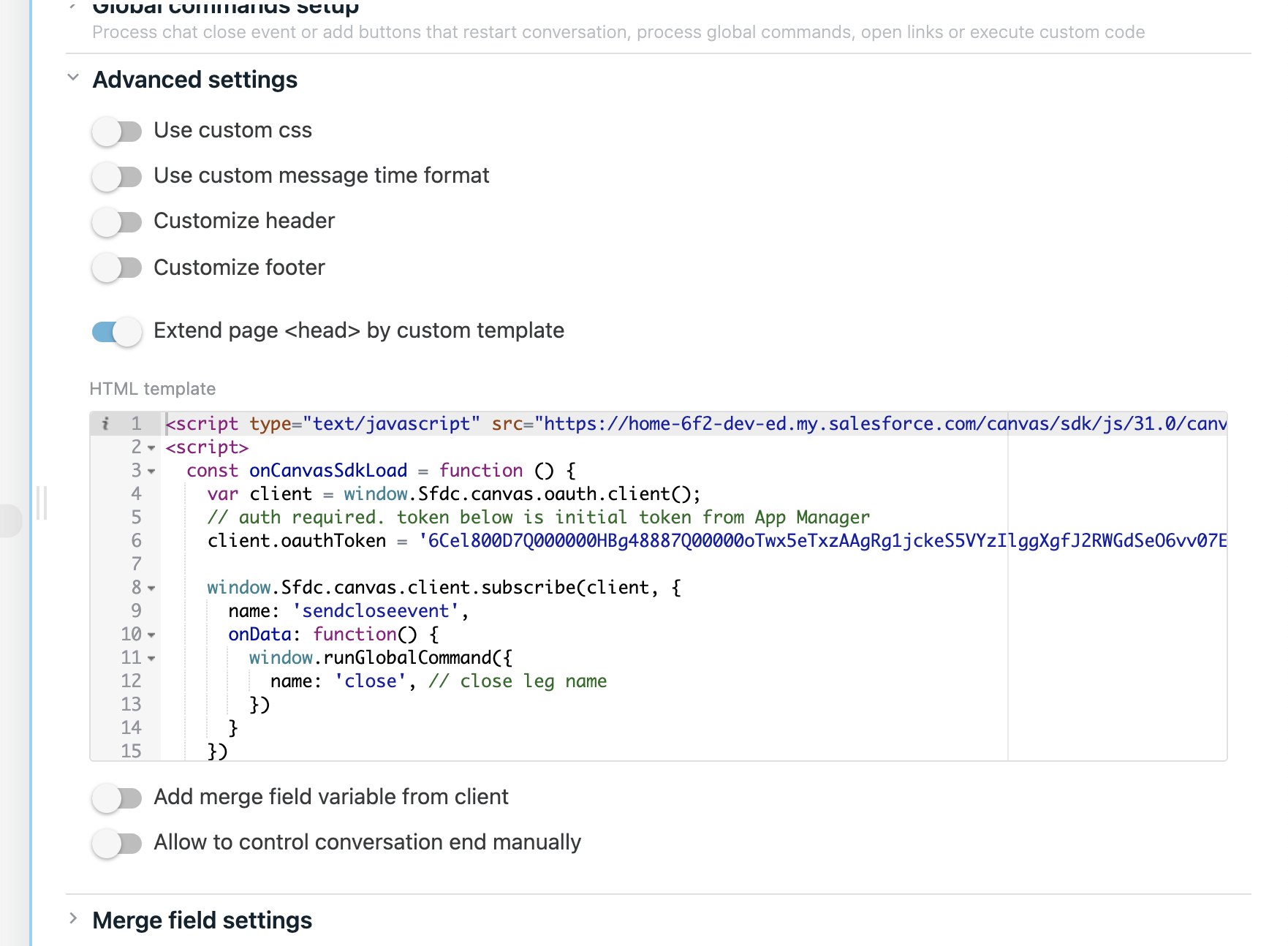
- To create subscription on events it is also required to use SalesForce CanvasSdk in RWC. Subscription is created in the 'Advanced Settings' → 'Extend page head' section

<script type="text/javascript" src="https://home-6f2-dev-ed.my.salesforce.com/canvas/sdk/js/31.0/canvas-all.js" onload="onCanvasSdkLoad()"></script>
<script>
const onCanvasSdkLoad = function () {
const client = window.Sfdc.canvas.oauth.client();
// auth required. token below is initial token from App Manager
client.oauthToken = 'AUTH_TOKEN_HERE'
window.Sfdc.canvas.client.subscribe(client, {
name: 'EVENT_NAME_HERE',
onData: function() {
// some actions
}
})
}
</script>