# Use a chat container as means of communication
# Manage Content Area (RWC)
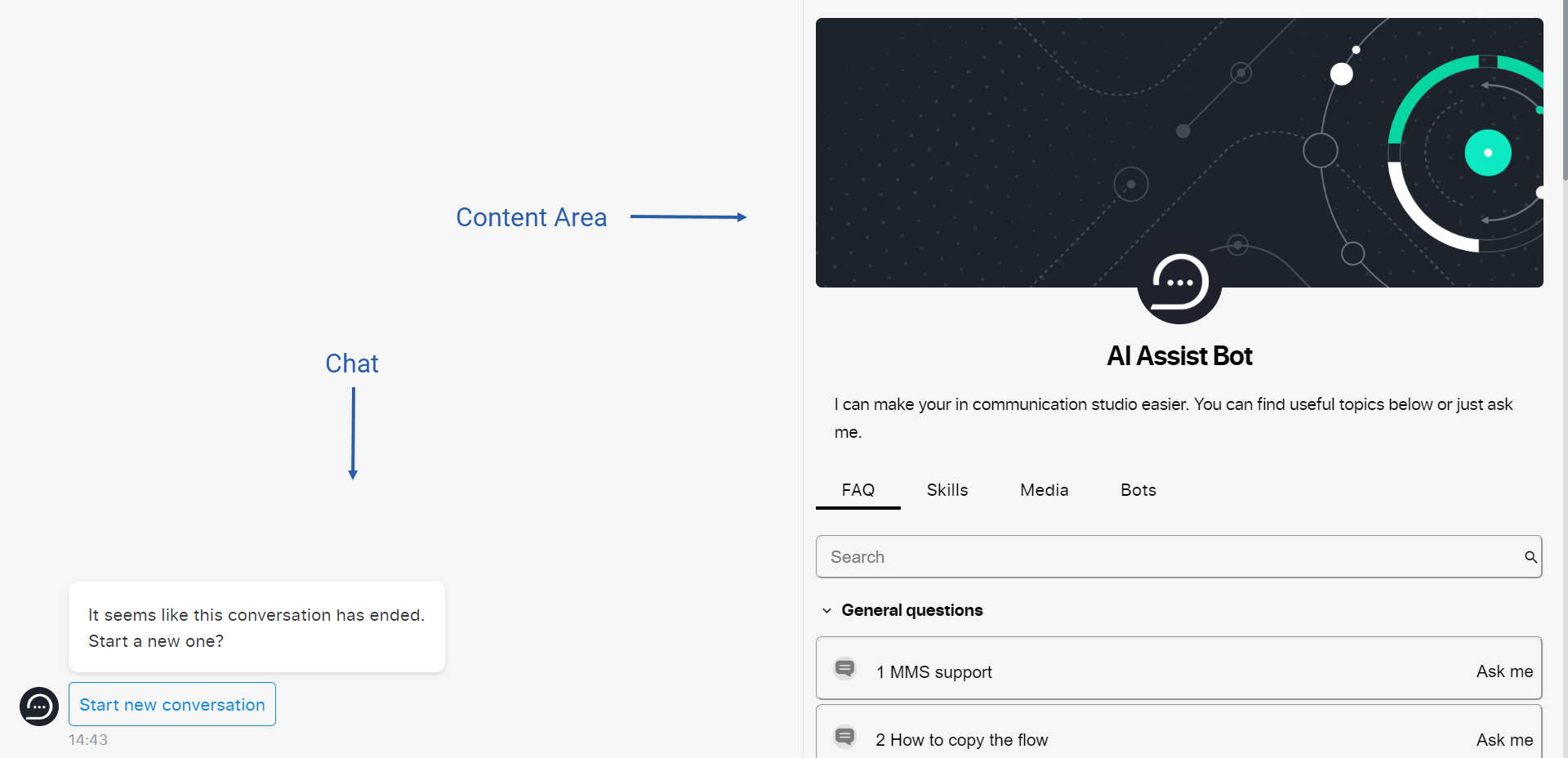
Message exchange is the essence of a webchat since most of the communication happens through messages. However, webchat consists not only of messages but of the whole chat container. Make the most of it to facilitate effective communication with your user. The chat container can serve as an area for the content needed in the ongoing conversation. The Manage Content Area (RWC) Step template splits the chat container into halves, where the chat messages remain in one part and the content appears in the other. The part of the container where information is posted is called a content area. There you can add content in the form of a video or a Content card set up in HTML and CSS. The content is displayed in parallel to the ongoing message exchange.

For example, if you need to provide a chat user with a document to read, show it in the content area next to the chat messages instead of making a user download the doc and open it in a new window. Whenever sharing a lot of information with a user, consider using the Content card of the Manage Content Area (RWC) Step template. A long text looks much better in the content area rather than in a bot's message. Posting a video in the content area does not interrupt the conversation flow. For instance, it is possible to show a learning podcast video floating in the top left corner or posted in one half of the container and test the learner's understanding with chat questions in the other half.
Posting information in the Content area of the chat can provide a better user experience. Showing a video or HTML page in the content area goes in parallel to a conversation, whereas sending this content as a message or downloadable file interrupts the dialogue. Choose what serves your context the best.